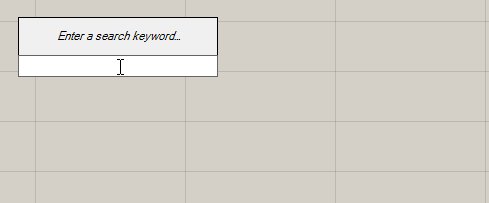
Grasshopper offers a search function that gives us quick access to all available components. Double-clicking on an empty space on the canvas or hitting Space opens a search box that lets us find components by keywords. Once we are familiar with the components' names, this method provides a faster flow than hunting for icons in the tabs.
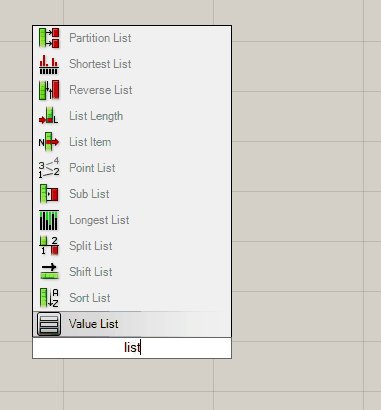
After starting to type, the search dialog suggests components that match our
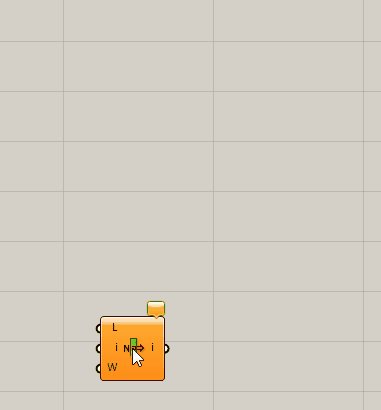
input by scanning all components' names and nicknames. The nickname can be found
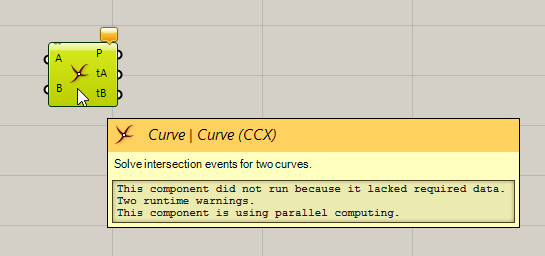
(if there is any) by hovering a component (see figure below). For example, by
typing ccx we can find the component Curve | Curve Curve | Curve (CCX)
Curve | Curve (CCX)Inputs Curve A (A) First curve Curve B (B) Second curve Outputs Points (P) Intersection events Params A (tA) Parameters on first curve Params B (tB) Parameters on second curve
Besides using the predefined nicknames, we can set a personal Component Alias which will then also be searched for. For this, we right-click the desired component in the ribbon tab and then assign a custom Component Alias.
Special shortcuts
Some components can be invoked with special shortcuts and thus, are not placed
on the canvas with default values but can be preconfigured through the canvas search. For
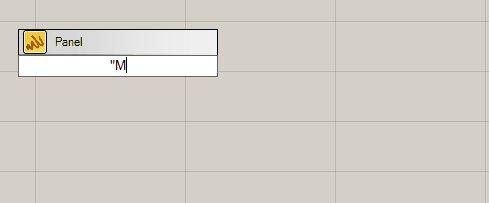
example, when we begin our query with a quotation mark, a Panel Panel
Panel"Hello becomes a panel with Hello.
The following shortcuts can be used within the search dialog:
| Shortcut | Function | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| "abc | Creates a Panel Panel
PanelParams > Input > Panel A panel for custom notes and text values | ||||||||||
| //abc | Creates a Panel Panel
PanelParams > Input > Panel A panel for custom notes and text values | ||||||||||
| <123 | Creates Smaller Than Smaller Than (Smaller)
Smaller Than (Smaller)Maths > Operators > Smaller Than Smaller than (or equal to)
| ||||||||||
| >123 | Creates Larger Than Larger Than (Larger)
Larger Than (Larger)Maths > Operators > Larger Than Larger than (or equal to)
| ||||||||||
| +123 | Creates Addition Addition (A+B)
Addition (A+B)Maths > Operators > Addition Mathematical addition
| ||||||||||
| -123 | Creates Subtraction Subtraction (A-B)
Subtraction (A-B)Maths > Operators > Subtraction Mathematical subtraction
| ||||||||||
| *123 | Creates Multiplication Multiplication (A×B)
Multiplication (A×B)Maths > Operators > Multiplication Mathematical multiplication
| ||||||||||
| /123 | Creates Division Division (A/B)
Division (A/B)Maths > Operators > Division Mathematical division
| ||||||||||
| \123 | Creates Integer Division Integer Division (A\B)
Integer Division (A\B)Maths > Operators > Integer Division Mathematical integer division
| ||||||||||
| =123 | Creates Equality Equality (Equals)
Equality (Equals)Maths > Operators > Equality Test for (in)equality of two numbers
| ||||||||||
| %123 | Creates Modulus Modulus (Mod)
Modulus (Mod)Maths > Operators > Modulus Divides two numbers and returns only the remainder.
| ||||||||||
| &abc | Creates Concatenate Concatenate (Concat)
Concatenate (Concat)Sets > Text > Concatenate Concatenate some fragments of text
| ||||||||||
| ! | Creates Explode Tree Explode Tree (BANG!)
Explode Tree (BANG!)Sets > Tree > Explode Tree Extract all the branches from a tree
| ||||||||||
| ~abc | Creates a Scribble Scribble (Scribble)
Scribble (Scribble)Params > Util > Scribble A quick note | ||||||||||
| 1,2,3 | Creates a Point Point (Pt)
Point (Pt)Params > Geometry > Point Contains a collection of three-dimensional points | ||||||||||
| 123 | Creates a Number Slider Number Slider
Number SliderParams > Input > Number Slider Numeric slider for single values | ||||||||||
| 1.23 | Creates a Number Slider Number Slider
Number SliderParams > Input > Number Slider Numeric slider for single values | ||||||||||
| 1<5 | Creates a Number Slider Number Slider
Number SliderParams > Input > Number Slider Numeric slider for single values | ||||||||||
| 1..5 | All Number Slider Number Slider
Number SliderParams > Input > Number Slider Numeric slider for single values .. instead of <. | ||||||||||
| 1.0<5 | Creates a Number Slider Number Slider
Number SliderParams > Input > Number Slider Numeric slider for single values | ||||||||||
| 1<3<5 | Creates a Number Slider Number Slider
Number SliderParams > Input > Number Slider Numeric slider for single values | ||||||||||
| 1.0<3<5 | Creates a Number Slider Number Slider
Number SliderParams > Input > Number Slider Numeric slider for single values |
Even though input B can be set directly on some components, it’s highly recommended to not use this shortcut, but to assign the value later with another component. Internally set values are much harder to debug later and thus compromise the readability of our algorithm. Nevertheless, the shortcut still creates the desired component even if no value is provided.